J'ai posté dernièrement une petite création sans prétention du chateau de Peach en 3D LowPoly. Il m'arrive souvent d'avoir quelques questions sur la manière de réaliser ce genre d'image. Sans faire un tutorial, car ça serait bien long, je vais vous montrer quelques étapes de créations.
Image finale :
Cette image m'a environs pris trois heures de créations. Je voulais faire quelque chose de rapide, en low poly. Le low poly, c'est, comme son nom l'indique, lorsqu'il y a peu de polygone. C'est un style graphique que j'expérimente depuis peu. Etant plutôt adepte du high-poly ( le tout plein de polygone :D )
1° La recherche de référence
C'est rare que l'on parte dans une création sans phase de recherche. Je connais à peu près le chateau de Peach, comme tout ceux ayant joué au jeu, mais pas par coeur. Alors on va chercher quelques photos sur le net, ici et là. J'ai même allumer ma version Wii U pour avoir de meilleurs plans
Ce genre de photo fonctionne pas mal. On a eu une bonne vue d'ensemble. Naturellement, on va pas se limiter à une seule photo, et on va chercher de quoi avoir le chateau sous tout les angles possible.
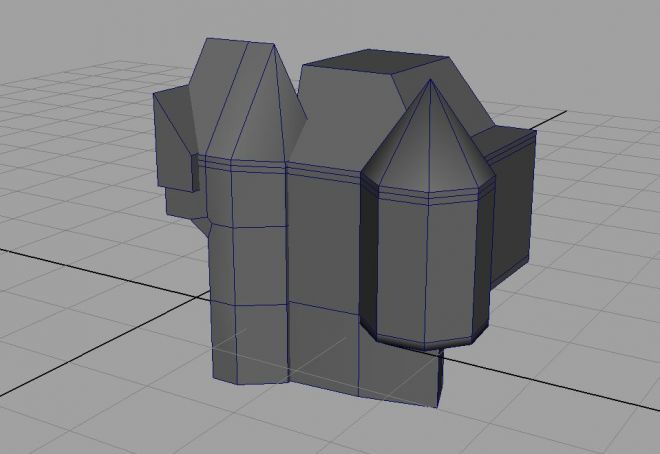
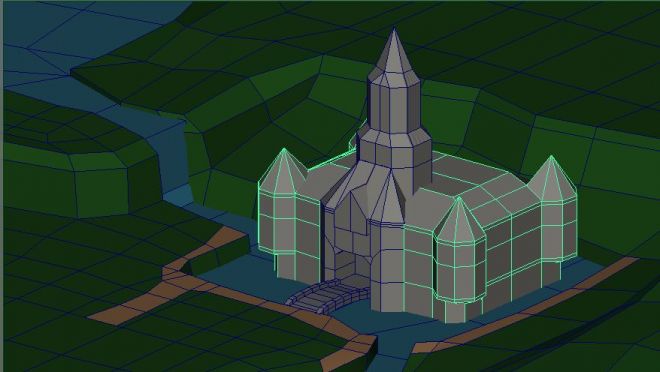
2° La modélisation
Sans aller par quatre chemin, on va commencer à modéliser. On remarquera que le chateau est symétrique. Ce qui va être utile ! On ne va pas modéliser tout le chateau, mais seulement une partie, que l'on clonera dans l'autre sens après ( en mode miroir ! )
J'utilise Maya. Un logiciel professionnel, utilisé pour les jeuxvideo et le cinéma. Il existe une version gratuite, appelé " version étudiante ". Elle dispose de tout ce que peux avoir la version payante, ce qui est plutôt cool si vous voulez vous y essayer =)
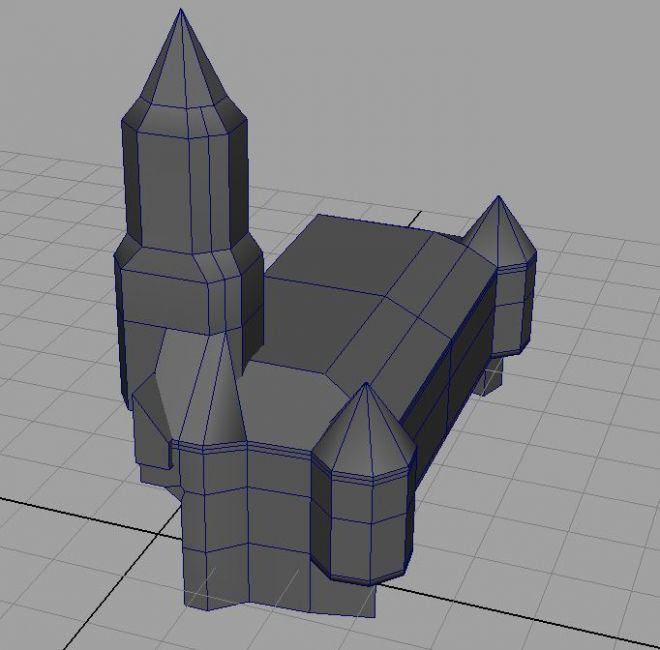
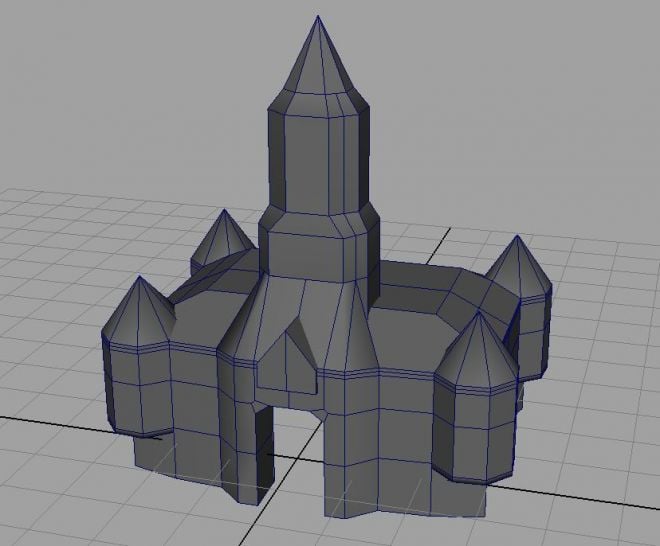
Une fois notre base, on peut tenter une symétrie.
Je n'vais pas vous apprendre comment faire, d'autres le font bien mieux que moi. Comme j'avais pu le conseiller dans un commentaire il y a peu, il y a des tutoriaux vraiment ultra complet pour le logiciel Maya. Je ne peux que vous conseiller celui de Linko. C'est par là que j'ai commencé il y a quelques années, et il est vraiment extra : https://openclassrooms.com/courses/apprenez-a-modeliser-en-3d-avec-autodesk-maya
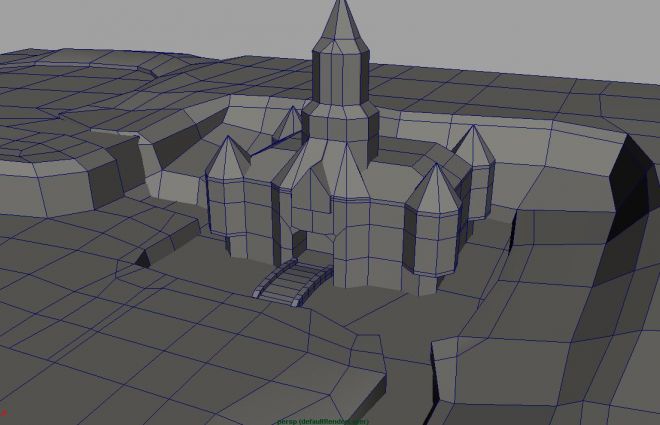
Mais revenons à nos moutons, et continuons avec la modélisation du paysage.
J'ai revu l'arrière du château. Dans le jeu, on ne peut pas y accéder, mais ça me semblait étrange lors de la modélisation. J'ai délibérément laissé un espace avant de créer la 'cote'.
3° Le cadrage
Il est important de savoir ce que l'on va vouloir montrer. Ou va s'arreter notre image et notre modélisation ? Pour ça, on va placer notre caméra dans un point précis sur notre scène 3D. J'ai décidé de créer une caméra dite "orthographique" , on peut comprendre par là, comme une vue isométrique. Ce genre de cadrage est utile pour exposer quelque chose sans déformation de perspective.
4° Le texturing
Ensuite vient l'étape du texturing. Ce qui est chouette avec le lowpoly, c'est que l'on va utiliser du procédural. Mais keskecékedonc ?
Eh bien, c'est simplement des couleurs "unis". Je ne vais pas m'embêter a peindre des textures sur photoshop, des variations d'herbe, ou chercher des textures de brique pour le chateau. Non, tout sera avec des couleurs simples ( Et puis, ça prends moins de temps \o/ )
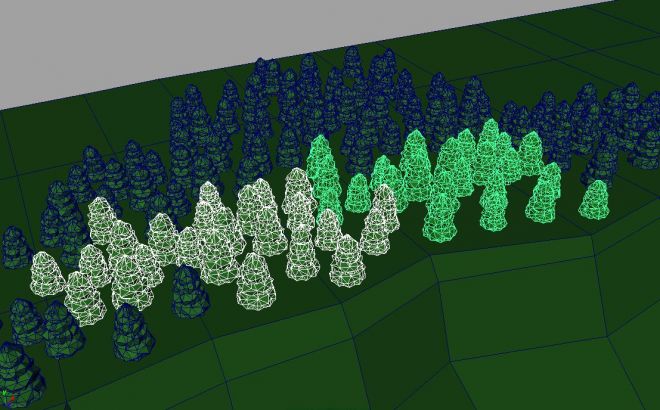
Si l'on était un minimum sérieux, on ferait tout dans l'ordre. Mais bon. Je me suis amusé à coller les couleurs en même temps que la modélisation. Sur cette image, on remarquera l'ajout des arbres. En ce qui concernent ceux étant en arrière plan, on va les ajouter un par un pour faire un petit paquet. Puis on va cloner ce paquet, en plein d'autres paquets, en faisant attention pour que ça ne se remarque trop. Et paf ! On obtient une forêt !
On peut noté que j'ai oublié les drapeaux, sur chaque tour. Mais ça reste entre nous, d'accord ?
5° Le lighting / Rendering
Une fois le modèle terminé, il faut créer l'environnement lumineux. On fait ça normalement après la phase de modélisation.. Mais bon, je suis un rebelle. Le soft que j'utilise me permet de créer différentes sources lumineuses, notament un soleil. Ce que je vais utiliser ici.
6° Post-Prod / Le passage sous Photoshop
Enfin, je termine toujours par quelques finitions sur Photoshop. Il y en a eu peu cette fois-ci, mais j'ai tout de même revu certains contrastes, les niveaux, et j'ai renforcé les ombres. Pour donner quelque chose d'un peu plus sympas à l'oeil. Les différences sont minimes, mais elles sont là :D
Et voila comment on arrive à ce genre d'image ! J'espère que ce genre de petit post vous plait, et si vous avez des questions, j'y répondrai avec plaisir !